Esimerkkisovellus
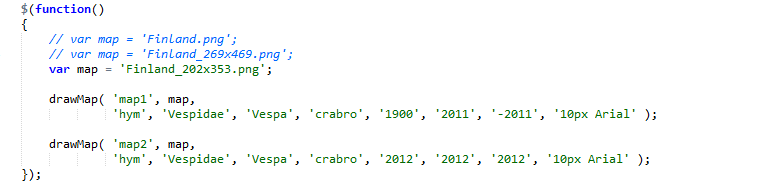
Levinneisyyskartan voi tulostaa html-sivulle <canvas>-elementin avulla. Elementin koko kannattaa määritellä samaksi kuin tulostettavan kartan koko. Oheisessa listauksessa sivulle on sijoitettu kaksi <canvas>-elementtiä kooltaan 202x353 pikseliä:

Käytettävissä on kolme erikokoista karttaa:
| Finland.png | Finland_269x469.png | Finland_202x353.png |
 |
 |
 |
Tulostettava levinneisyyskartta määritellään tiedostossa DistributionMaps.js seuraavasti:

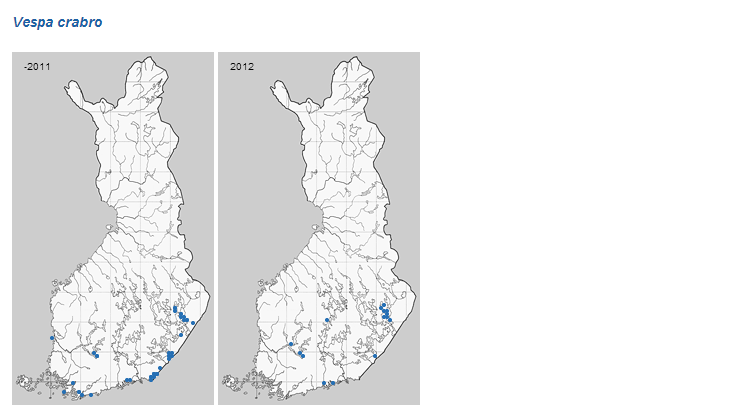
Tuloksena saadaan seuraavanlainen html-sivu:

Esimerkkisovelluksen voi ladata tästä.
Esimerkkisovelluksen muokkaaminen
Edellä esitettyä esimerkkisovellusta voi helposti muokata omiin tarkoituksiin paremmin soveltuvaksi. Html-sivulle voi lisätä tarpeen mukaan uusia <canvas>-elementtejä. Sovelluksessa käytetään seuraavanlaista drawMap() metodikutsua:
![]()
Funktio on määritelty seuraavasti:
function drawMap( elemId, map,
order, family, genus, species, startYear, endYear, title, titleFont )
{
...
}
Parametrit ovat seuraavat:
| elemId: map: order: family: genus: species: startYear: endYear: title: titleFont: |
<canvas>-elementin id käytettävä taustakartta lahko heimo suku laji alkuvuosi loppuvuosi kartalle tuleva teksti tekstifontti |
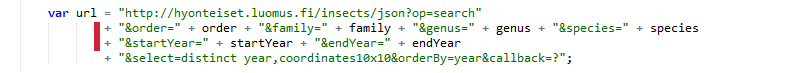
Kartan levinneisyyspisteet haetaan tietokannan API-rajapinnan search-komennon avulla. Tässä esimerkissä hakuehtoina on käytetty muuttujia order, family, genus, species, startYear ja endYear:

Jos haluaa tulostaa toisenlaisia levinneisyyskarttoja, hakuehtoja voi tarvittaessa muuttaa. Tällöin on myös muokattava funktion drawMap() kutsuparametrit uutta hakua vastaaviksi.